UVスクロールテスト解説
先日UVスクロールのテストで作ったエフェクトの中身の解説です。
エフェクトの構成自体はすごく簡単で大まかには外側に向かってスクロールしているパーツが2つ(加算・減算)と中心の光のパーツこの3つで構成されています。使用しているテクスチャはすべてマッチロック社のサイトからDLできるサンプル素材を使用。
http://www.matchlock.co.jp/products/
まず中心の光は通常のクアッドパーティクルで作成。

テクスチャはこんな感じのもの。さすがにちょっと解像度足りなかったかな。。。

スクロールの素材はこれ。加算パーツ、減算パーツともに同じ物を使用してます。
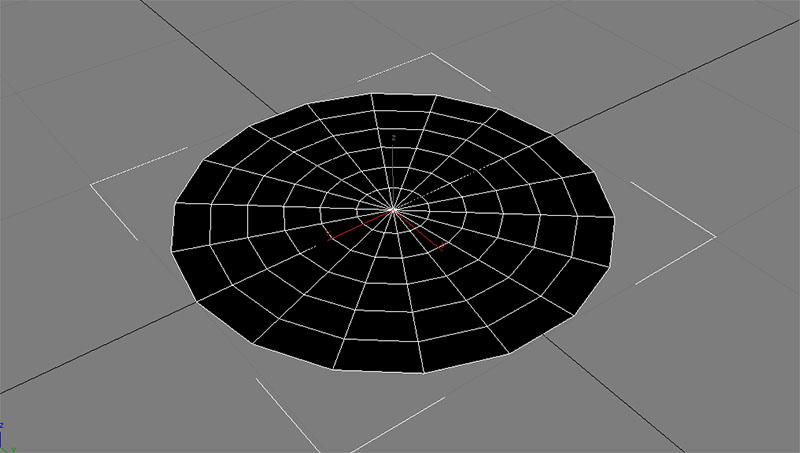
で、まずはモデルの作成。

球をつぶして作ったり、円柱の底を使ったり色々やり方はあると思うけどこんな形のモデルを用意。
ちなみにこれはMaxで作ってます。
しかしこのままだとスクロールした際に円の中央部分や、キワの部分が途切れてしまっているように見えてしまうので頂点アルファでぼかします。

あとはこの場でちょっとスクロールさせてみて良い感じであればCollada形式(.DAE)で書き出し。
書き出したモデルをBISHAMONのモデルエミッタにアサイン。モデルタブの「垂直スクロール」に数値をちょちょっと。微妙な変化を出すために「水平スクロール」にも少しパラメータを入れましょう。

ここの数値の具合がいまいちよくわかってない…。このくらい小さな数値じゃないとものすごい高速にスクロールしてしまうんだよなあ(あとできればカーブで挙動調整したいです…)これでスクロールするようにはなったはずなので、他のパラメータで味付けしていきます。
できあがりがこちら。これをさらにエミット数を増やしたり回転ランダムをかけたりごにょごにょ調整を加え、複製してブレンドを減算にし、やや調整を加えたものをプラス。最後に中心の光パーツを加えれば今回のエフェクトが完成です。

パーツの構成は上図の通り。
UVスクロールを上手く使うことによって、パーティクル数を抑えながらリッチな表現が可能になりますよ!




