UVスクロールで作る炎のビーム
前回のUVスクロールを応用して炎のビームを作って見ました。
使用しているテクスチャはおなじみ、マッチロック社からダウンロードできるサンプルデータです。
今回はUVスクロールに加えてNURBSカーブを使用して軌跡を作り、ポリゴンに変換してそれにテクスチャをスクロールさせるという方法を使ってます。僕これ結構仕事でも使ってるテクです。3dsMaxで作ってますけど他のDCCツールでもきっと同じようなことができるはず…。

メインの炎ビーム部分のテクスチャですが、加算だåけでなく半透明も使いたかったのとUVスクロールさせる関係上、上のサンプルデータを少し改造してます。

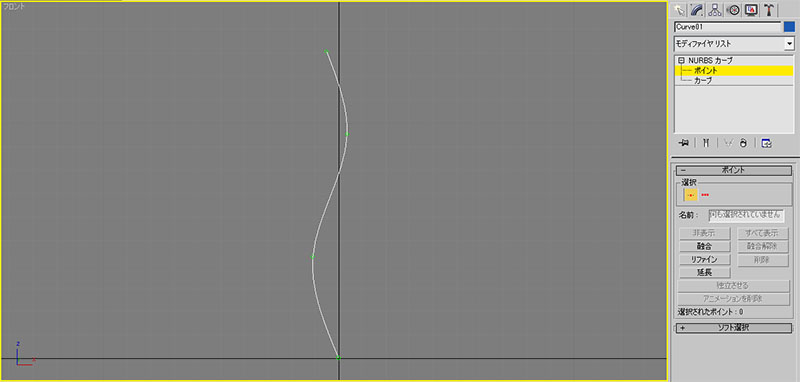
次にMaxでNURBSカーブを使い上図のようなカーブを描きます。これフロントビューですが横から見てもカーブを描くようにしてください。

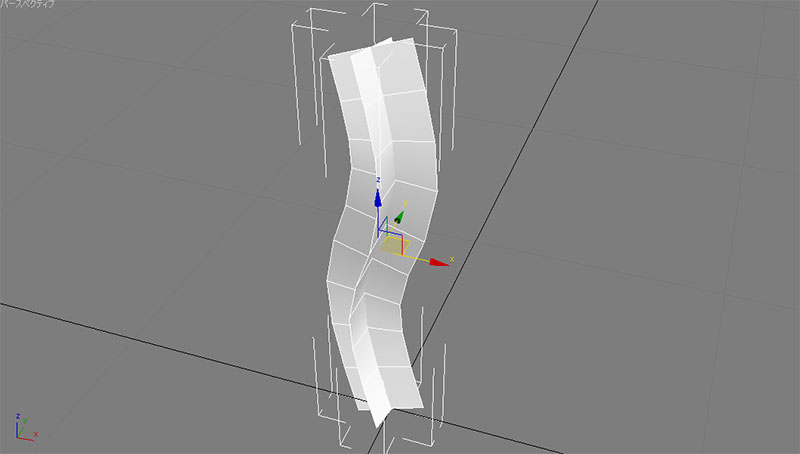
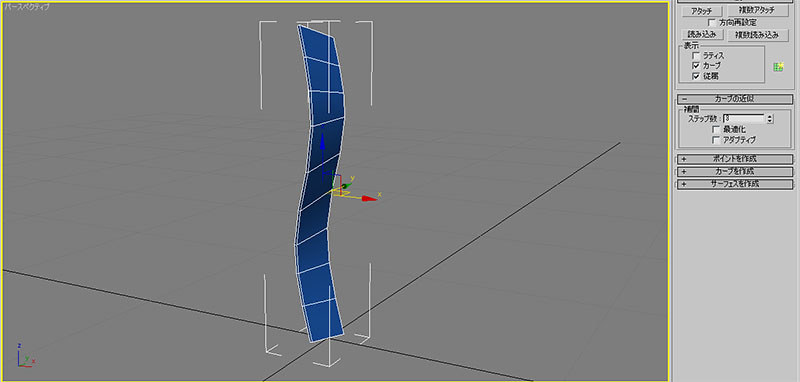
良い感じのカーブが描けたらNURBSカーブの設定「レンダリング」の「ビューポートを有効」にチェックをいれ、さらにその下の方「矩形」にチェック。長さ、幅を調整し図のような形に。

次にそのモデルをコピーし、先ほどの「矩形」のパラーメータ「角度」に90を入れます。すると図のようにコピー元のモデルとクロスするような感じになるかと。なんでクロスにするかというと、どの角度から見てもある程度の「厚み」を出すためですね。といってもクロスではまだ角度によって薄く見えてしまう場合もあるので、もっと念入りに厚みを出したいといった場合には角度を変えて枚数を増やしていけばいいと思います。

不要な部分消していきます。立体である必要はないので1面だけ選択してデタッチ。コピーした方も同じように。

UVを良い感じにしましょう。上図のようにテクスチャの上半分にUVを適応します。こうすることによってUVをスクロールさせたときにモデルの下の部分から炎の絵がズルズルーっと出てくる訳ですね。ついでにこの段階で二つのモデルをアタッチして1モデルにしておきます。

最後は頂点アルファを使って始点と終点部分をぼかしてあげます。
ちなみに頂点アルファを使用したモデルは編集可能メッシュに変換しないとBISHAMONで読み込んだときに頂点カラーが適応されないようです。

作成したモデルをBISHAMONに読み込んだら、ヌルエミッタを親にグリグリ回転させてみてください。炎本体の方は発生後びよーんと伸びる感じに!この辺は色々なパラメータを試してみて自分好みの挙動を探してみてください。
こんな感じにできればまあまあ良い感じ。
あとは発射前の演出とか着弾点のエフェクトを付け加えてあげれば完成です。
ちょっとうねらせたモデルにテクスチャをスクロールさせ、それをランダムにスケール、回転させることによって「複雑そう」な動きに見せることが可能ですよ!という作例でした。モデルの作成方法などもっと良い方法あるぜ!とかあれば教えていただきたいです!