Posts Tagged: BISHAMON
ゲームエフェクトコンテス2013開催!魔方陣エフェクトのちょい技
ゲームエフェクトコンテスト2013!開催されました!
また出場したいと思っていたので嬉しいです。
前回のコンテストでは演出部門「技術賞」と創作部門「社長賞」の2つの賞を頂くことができました!感謝!
今回は「魔法陣部門」「ロゴ演出部門」「フリー部門」の3部門、そして賞金総額も去年の倍以上?ということで気合い入れて頑張りたいです。
今日は「魔法陣部門」のサンプル素材を使ってちょっとしたコツみたいなものを紹介させていただきます。
こちらがサンプル素材の魔方陣。
立体的な魔方陣って格好いいですよね!
Photoshopを使用してこのように3パーツにわけます。細かく分解すればするほど派手になると思います。
※画像の背景は灰色ですが実際の素材は黒です。
このままでもBISHAMONで動きをつければ動画のような感じになるのですが、
今回はこの素材をちょっといじって、魔方陣が「発光している感」を出したいと思います。
バラした素材を複製してPhotoshopのフィルタでぼかし(ガウス)ます。
それをレイヤーの描画モード「スクリーン」で複製元の魔方陣に重ねてみましょう。
ちょっと上の画像ではわかりにくいかもしれませんが、魔方陣の輪郭がぼんやりと光ったような感じになります。
動画のエフェクトの構造はこんな感じ。
エフェクトのスケールや回転はクアッドエミッターに直接入力使用せず、なるべくヌルエミッターを噛ませて制御しています。
そうすることで後々パーツが増えてきたり、もっと複雑な動きをさせたくなったときに楽に編集可能です。
UVスクロールで作る炎のビーム
前回のUVスクロールを応用して炎のビームを作って見ました。
使用しているテクスチャはおなじみ、マッチロック社からダウンロードできるサンプルデータです。
今回はUVスクロールに加えてNURBSカーブを使用して軌跡を作り、ポリゴンに変換してそれにテクスチャをスクロールさせるという方法を使ってます。僕これ結構仕事でも使ってるテクです。3dsMaxで作ってますけど他のDCCツールでもきっと同じようなことができるはず…。

メインの炎ビーム部分のテクスチャですが、加算だåけでなく半透明も使いたかったのとUVスクロールさせる関係上、上のサンプルデータを少し改造してます。

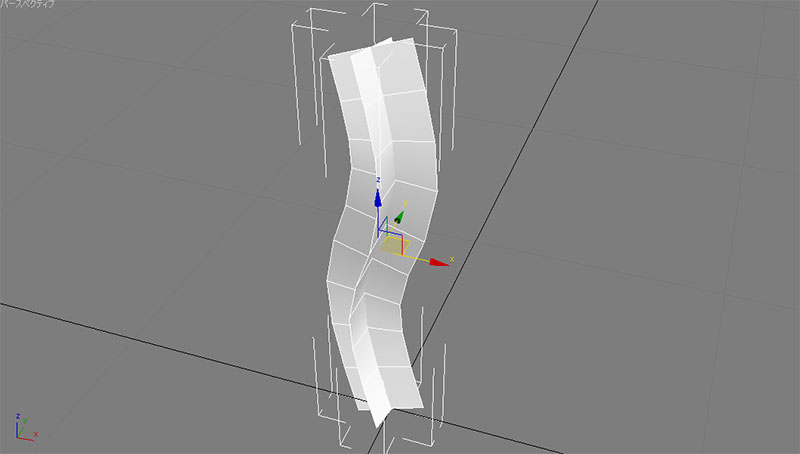
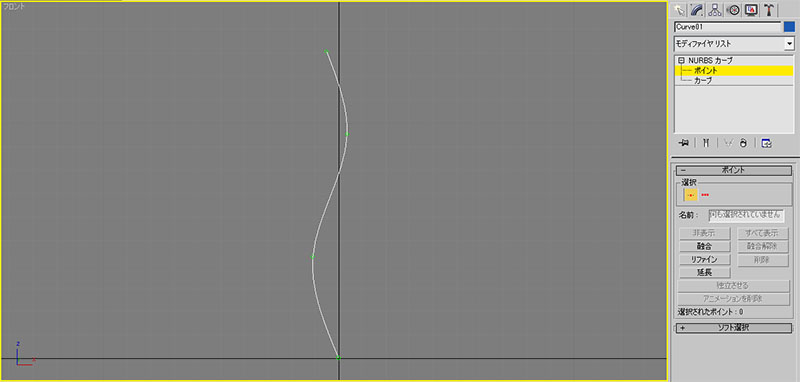
次にMaxでNURBSカーブを使い上図のようなカーブを描きます。これフロントビューですが横から見てもカーブを描くようにしてください。

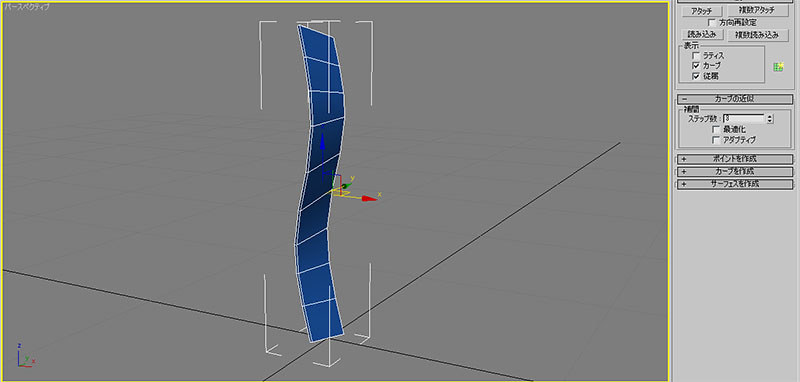
良い感じのカーブが描けたらNURBSカーブの設定「レンダリング」の「ビューポートを有効」にチェックをいれ、さらにその下の方「矩形」にチェック。長さ、幅を調整し図のような形に。

次にそのモデルをコピーし、先ほどの「矩形」のパラーメータ「角度」に90を入れます。すると図のようにコピー元のモデルとクロスするような感じになるかと。なんでクロスにするかというと、どの角度から見てもある程度の「厚み」を出すためですね。といってもクロスではまだ角度によって薄く見えてしまう場合もあるので、もっと念入りに厚みを出したいといった場合には角度を変えて枚数を増やしていけばいいと思います。

不要な部分消していきます。立体である必要はないので1面だけ選択してデタッチ。コピーした方も同じように。

UVを良い感じにしましょう。上図のようにテクスチャの上半分にUVを適応します。こうすることによってUVをスクロールさせたときにモデルの下の部分から炎の絵がズルズルーっと出てくる訳ですね。ついでにこの段階で二つのモデルをアタッチして1モデルにしておきます。

最後は頂点アルファを使って始点と終点部分をぼかしてあげます。
ちなみに頂点アルファを使用したモデルは編集可能メッシュに変換しないとBISHAMONで読み込んだときに頂点カラーが適応されないようです。

作成したモデルをBISHAMONに読み込んだら、ヌルエミッタを親にグリグリ回転させてみてください。炎本体の方は発生後びよーんと伸びる感じに!この辺は色々なパラメータを試してみて自分好みの挙動を探してみてください。
こんな感じにできればまあまあ良い感じ。
あとは発射前の演出とか着弾点のエフェクトを付け加えてあげれば完成です。
ちょっとうねらせたモデルにテクスチャをスクロールさせ、それをランダムにスケール、回転させることによって「複雑そう」な動きに見せることが可能ですよ!という作例でした。モデルの作成方法などもっと良い方法あるぜ!とかあれば教えていただきたいです!
UVスクロールテスト解説
先日UVスクロールのテストで作ったエフェクトの中身の解説です。
エフェクトの構成自体はすごく簡単で大まかには外側に向かってスクロールしているパーツが2つ(加算・減算)と中心の光のパーツこの3つで構成されています。使用しているテクスチャはすべてマッチロック社のサイトからDLできるサンプル素材を使用。
http://www.matchlock.co.jp/products/
まず中心の光は通常のクアッドパーティクルで作成。

テクスチャはこんな感じのもの。さすがにちょっと解像度足りなかったかな。。。

スクロールの素材はこれ。加算パーツ、減算パーツともに同じ物を使用してます。
で、まずはモデルの作成。

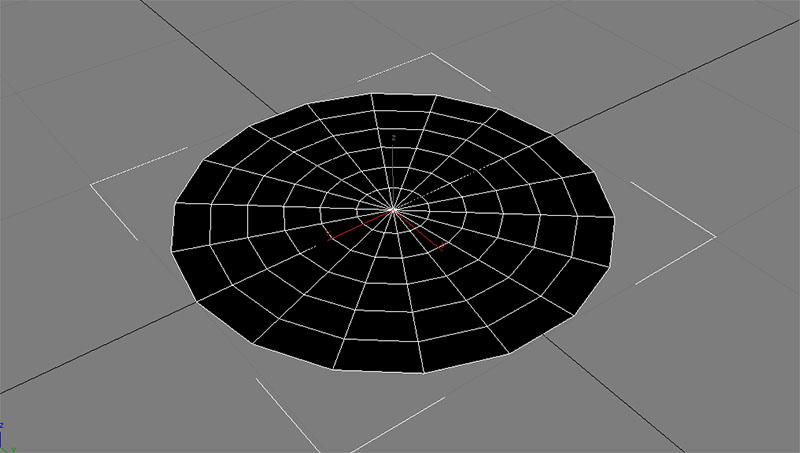
球をつぶして作ったり、円柱の底を使ったり色々やり方はあると思うけどこんな形のモデルを用意。
ちなみにこれはMaxで作ってます。
しかしこのままだとスクロールした際に円の中央部分や、キワの部分が途切れてしまっているように見えてしまうので頂点アルファでぼかします。

あとはこの場でちょっとスクロールさせてみて良い感じであればCollada形式(.DAE)で書き出し。
書き出したモデルをBISHAMONのモデルエミッタにアサイン。モデルタブの「垂直スクロール」に数値をちょちょっと。微妙な変化を出すために「水平スクロール」にも少しパラメータを入れましょう。

ここの数値の具合がいまいちよくわかってない…。このくらい小さな数値じゃないとものすごい高速にスクロールしてしまうんだよなあ(あとできればカーブで挙動調整したいです…)これでスクロールするようにはなったはずなので、他のパラメータで味付けしていきます。
できあがりがこちら。これをさらにエミット数を増やしたり回転ランダムをかけたりごにょごにょ調整を加え、複製してブレンドを減算にし、やや調整を加えたものをプラス。最後に中心の光パーツを加えれば今回のエフェクトが完成です。

パーツの構成は上図の通り。
UVスクロールを上手く使うことによって、パーティクル数を抑えながらリッチな表現が可能になりますよ!